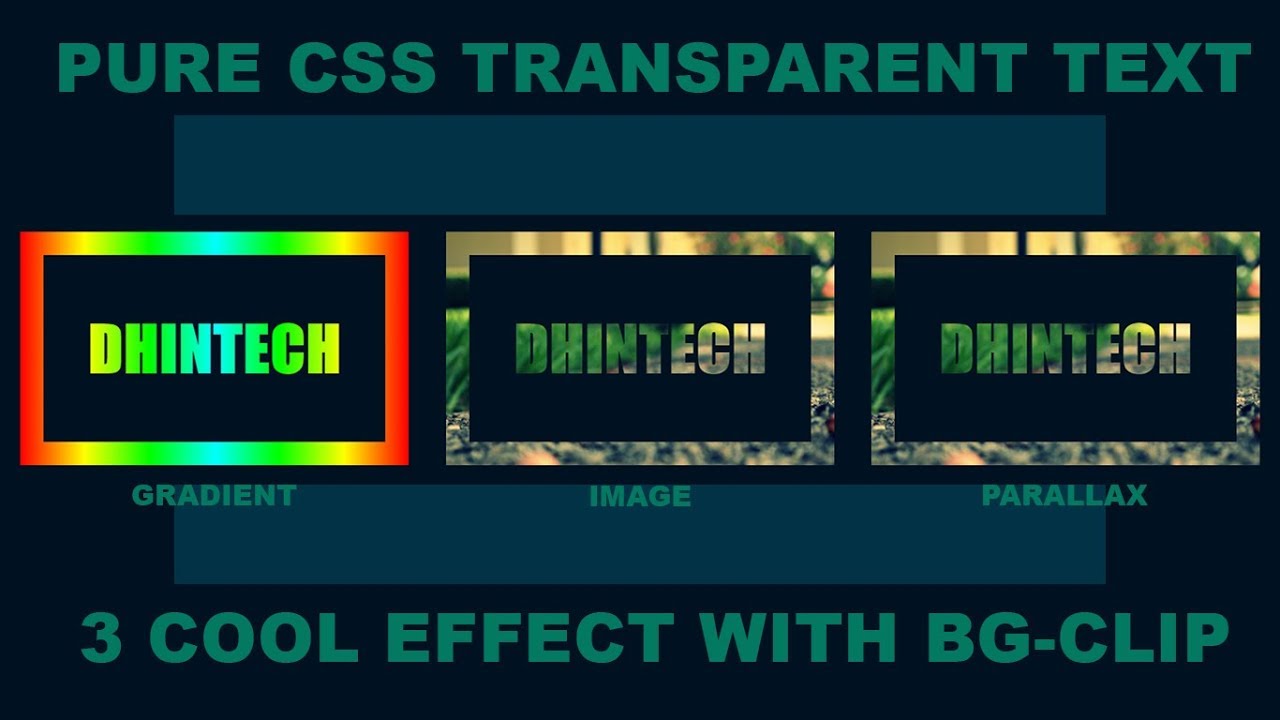
Animated Gradient on Text in CSS Using background-clip text - Text Background Animation Effects - YouTube

Using CSS variable to define -webkit-background-clip property doesn't work on Chrome - Stack Overflow

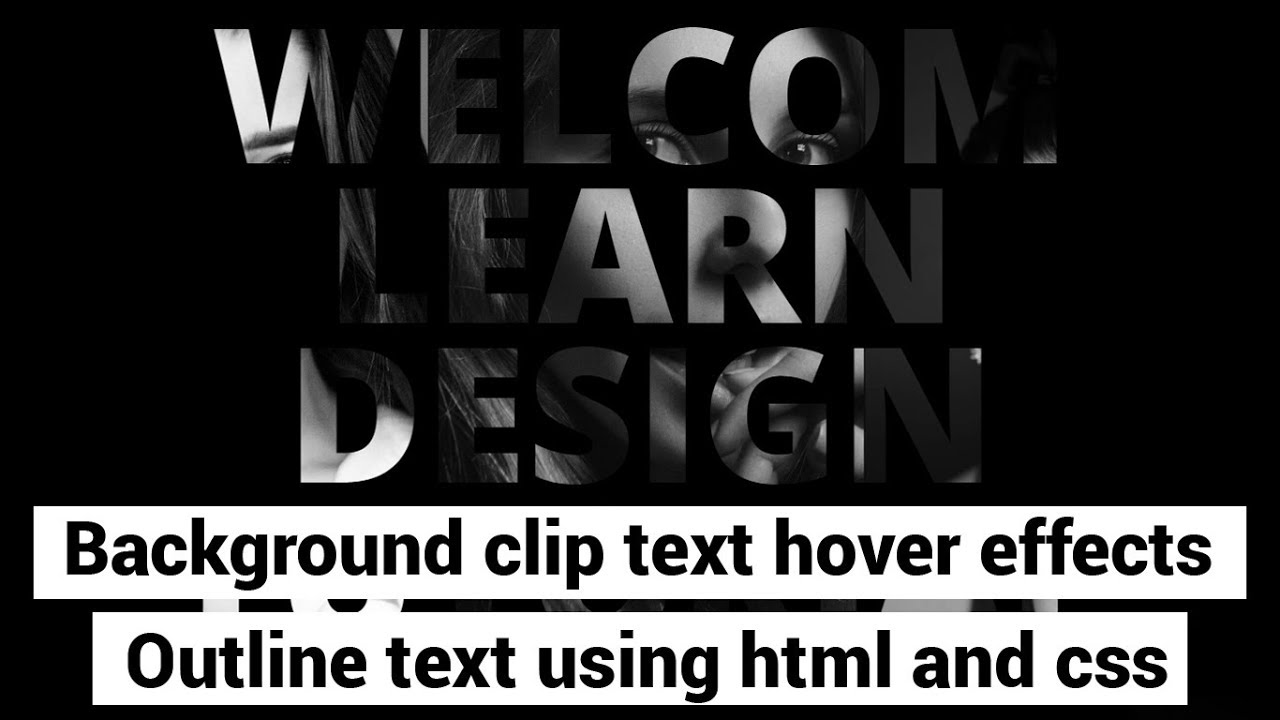
Background clip text hover effect and outline text using html and css3 | CSS Background Clip Path - YouTube

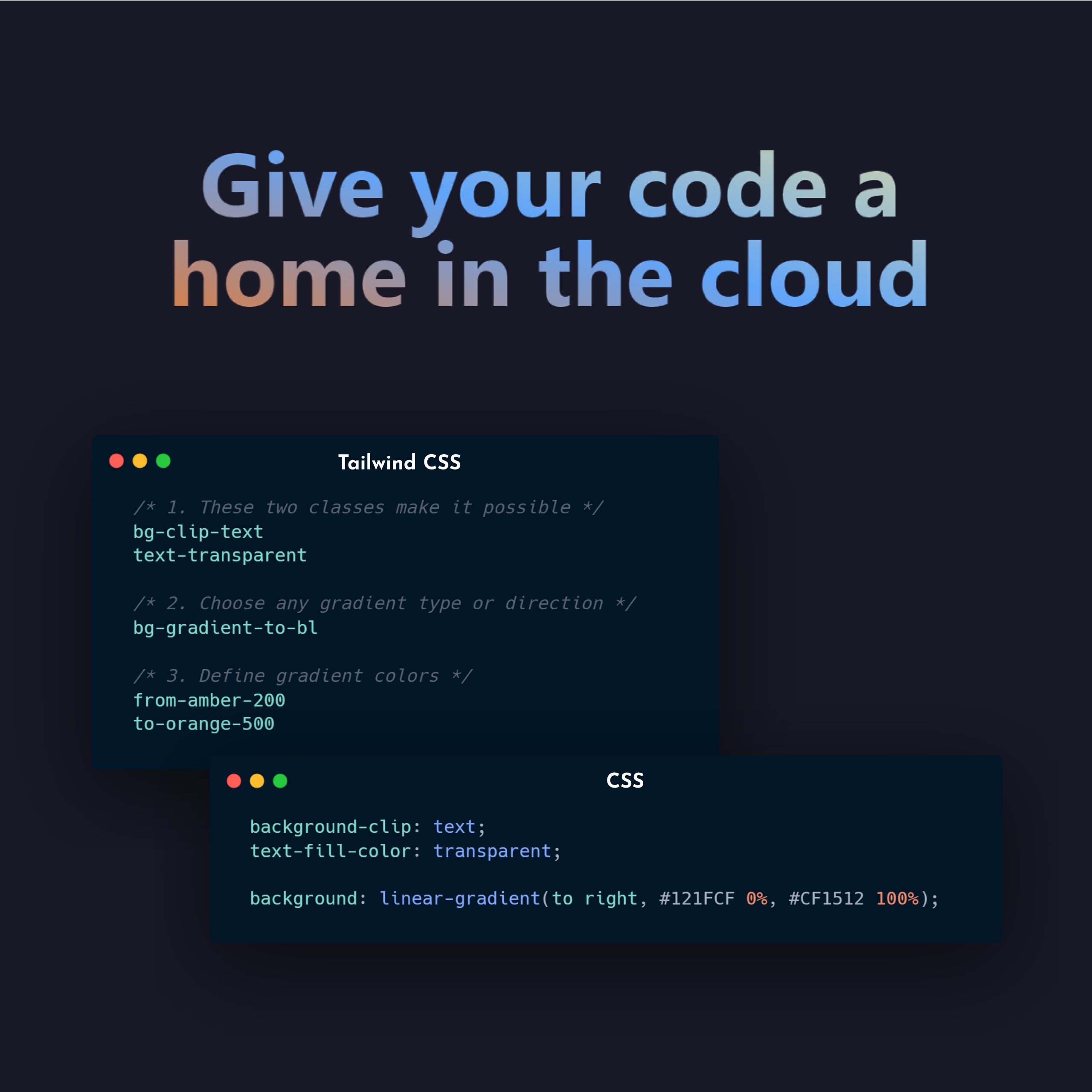
Andrej ⚡️ on Twitter: "Create Awesome Text Effect With 3 Lines of CSS 🎨 1. background-clip: text; 2. text-fill-color: transparent; 3. Add a linear gradient or any textured background https://t.co/Q3X2UlHtRM" / Twitter

Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit … | Text clipping, Web design, Creative design

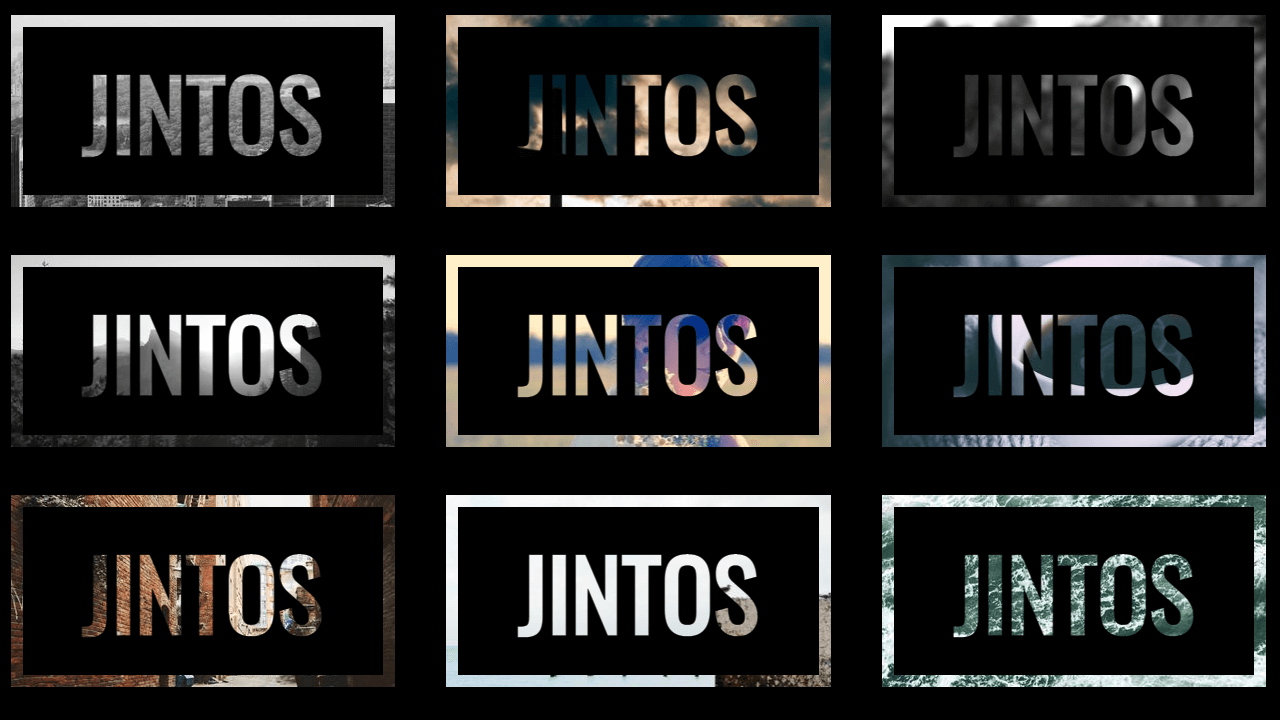
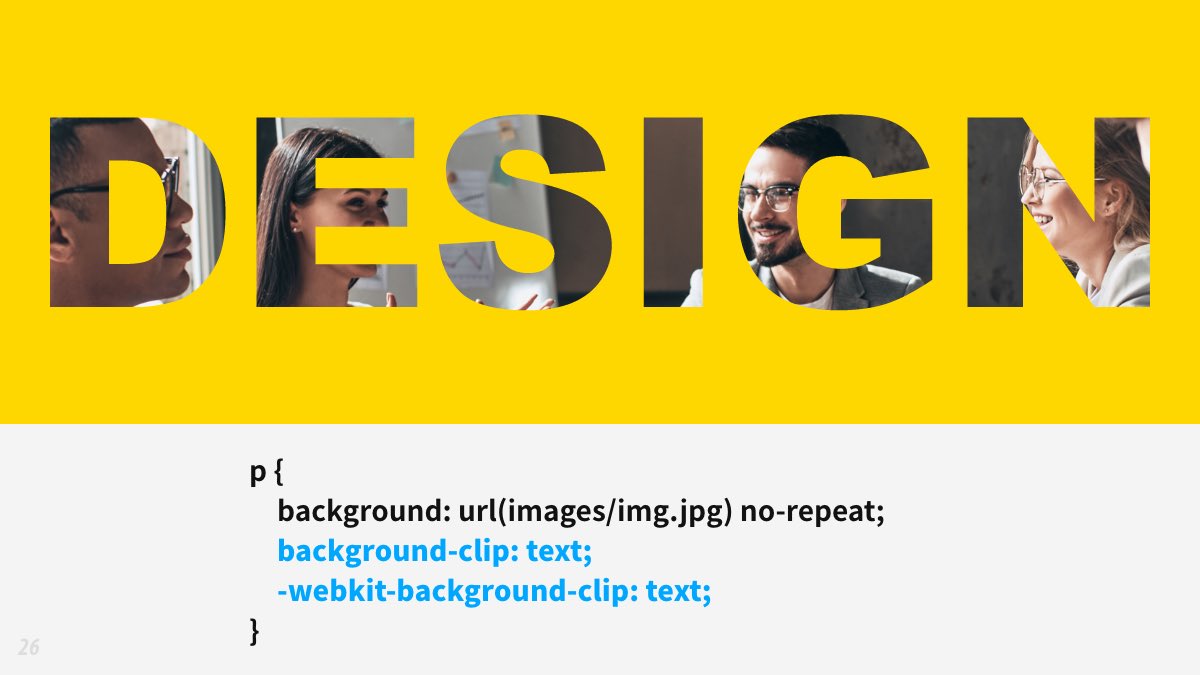
小林 I Webデザイナー on Twitter: "写真をテキストでマスクする『background-clip』が便利。CSSでクリッピングマスクができます。 テキスト背景に画像を指定。 background-clip: text で切り抜きます。 ベンダープレフィックスは必要でtext-decoration やtext-shadow ...